VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
Vuex 不是您可以在 Vue 中使用的唯一状态管理选项(您也可以使用Redux),但它的主要优点是它是官方的,并且它与 Vue.js 的集成使它发光。
使用React,您将不得不选择众多可用库中的一种,因为该生态系统庞大且没有实际标准。最近 Redux 是最受欢迎的选择,MobX 在流行度方面紧随其后。使用 Vue,我什至要说除了 Vuex 之外,您不需要四处寻找任何东西,尤其是在开始时。
Vuex 借鉴了 React 生态系统的许多想法,因为这是 Redux 推广的 Flux 模式。
如果您已经了解 Flux 或 Redux,那么 Vuex 会非常熟悉。如果你不这样做,没问题 - 我会从头开始解释每个概念。
Vue 应用程序中的组件可以有自己的状态。例如,输入框会将输入的数据存储在本地。这非常好,即使使用 Vuex,组件也可以具有本地状态。
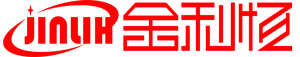
你知道当你开始做大量工作来传递一个状态时,你需要像 Vuex 这样的东西。
在这种情况下,Vuex 为状态提供了一个中央存储库,您可以通过要求存储来改变状态。
每个依赖于特定状态部分的组件都将使用 store 上的 getter 访问它,这确保它在事情发生变化时立即更新。
使用 Vuex 会给应用程序带来一些复杂性,因为需要以某种方式设置才能正常工作,但是如果这有助于解决无组织的 props 传递和事件系统,如果过于复杂,可能会变成意大利面条式的混乱,那么它就是一个不错的选择。
vuex的五个属性
Vuex有五个核心属性:state,getters,mutations,actions,modules。
- state:vuex的基本数据,用来存储变量
- geeter:从基本数据(state)派生的数据,相当于state的计算属性
- mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
- action:和mutation的功能大致相同,不同之处在于 ==》1.Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
- modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import { setInterval } from 'timers';
import { stat } from 'fs';
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
user_name: '',
count: 0,
},
//设置
mutations: {
"SET_MSG": function (state, user_name) {
state.user_name = user_name
console.log('保存', state.user_name)
},
// 设置计时器
'SET_COUNT':function (state) {
setInterval(function(){
state.count++
},1000)
},
},
// 获取
getters: {
"GET_MSG": function (state) {
console.log('获取1', state.user_name)
return state.user_name
},
// 获取计时器
'GET_COUNT':function(state){
return state.count
},
},
actions: {
"SET_MSG": function (state, user_name) {
console.log('获取2', state.user_name)
store.commit("SET_MSG", user_name)
}
},
})
export default store
页面中获取
computed:mapGetters({ isBinding:"GET_BINDING_STATE", }), 页面中提交
this.$store.commit( "SET_FACILITY_NAME_DATA", “value” );

Vuex有五个核心属性用法:
state, getters, mutations, actions, modules。
1. state:vuex的基本数据,用来存储变量
state: {
userId: '',
name: '',
token: '',
}
在vue中使用 this.$store.state.userId
2. geeter:从基本数据(state)派生的数据,相当于state的计算属性,具有返回值的方法
getter: {
userIdDouble: function(state){
return state.userId * 2
}
在vue中使用 this.$store.getters.userIdDouble
3. mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
mutations: {
SET_USER: (state, userId) => {
state.userId = userId
},
SET_TOKEN: (state, token) => {
// console.log(token)
state.token = token
}
},
commit:同步操作,写法: this.$store.commit(‘mutations方法名’,值)
列如
this.$store.commit('SET_USER','123456')
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
4. action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
actions: { // {} 是es6中解构,把对象解构成属性
login({ commit }, value) {
commit('SET_USER', value)
// commit('SET_TOKEN', value2)
},
}
dispatch:异步操作,写法: this.$store.dispatch(‘mutations方法名’,值)
5. modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
简单来说就是可以把以上的 state、mutation、action、getters 整合成一个user.js,然后放到store.js